The Dreaded Back Button
Once in a while this question comes up about what to do when the user hits the Back button in a browser app. Well, the italian in me says "break their fingers" , but most of my colleagues aren’t italian, so here’s a solution for the rest of you.
, but most of my colleagues aren’t italian, so here’s a solution for the rest of you.
This one is pretty easy. One solution, and it’s not perfect, is to simply get rid of the Back button. If they can’t see it, they can’t click it, right? Every web app I know has some static pages that the user will go through before they get to the dynamic pages. This solution is independent of the technology you’re using for your dynamic pages (PHP, Perl, DesignBais, FlashCONNECT, ASP.NET, etc) because you’re going to modify a plain HTML page, not your dynamic code.
On that last page where you jump to go to the dynamic forms, don’t just link to your pages, launch a new browser window without the standard container. More specifically, you probably have HTML like this:
<a href="http://mydomain/apps/firstpage.asp">Go to the app</a>
Here’s an entire page that shows how to replace that – with nothing left to the imagination. I’m doing this in a more verbose manner so that it can be explained, and then I’ll show you a short way to accomplish the task.
<html>
<head>
<script language="JavaScript">
function Launch()
{
options = ‘width=1000,height=700’;
options += ‘,scrollbars’;
url = ‘http://localhost/dev1/’
myWindow = window.open(url, ‘WebApplication’, options)
}
</script>
</head>
<body>
Thank you for logging in to use our software.
<FORM>
<INPUT type="button"
value="Go to the app"
onClick="javascript:Launch();">
</FORM>
</body>
</html>
Let’s briefly walk through what that does:
- A simple form presents a button that says "Go to the app".
- When the user clicks the button, a script called Launch is executed.
- The Launch script sets a couple variables to describe what the new browser window will look like. It sets another variable for the URL, which is most probably the very same link that you’re using right now to send someone directly to the page. And then the script opens a window.
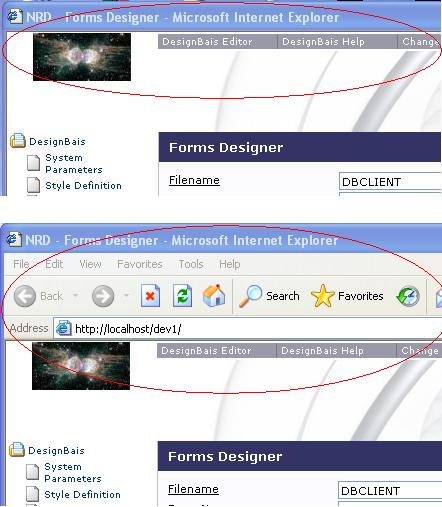
The options that describe the window allow us to define the size and placement of the window, and most importantly for our purposes here, it allows us to specify whether buttons will appear. Since we didn’t mention anything about navigation in the options, none is provided. So the new window opens with no address bar, no menu, and no buttons.
The screen shot below shows a window opened using that script, and the exact same page opened using a normal link.:

There are many ways to do that function. In fact, the entire window.open function and all of the options could easily be put into the link where right now you only have the URL. (The code is split up for display purposes only – put it all on one line in your HTML):
<a href="javascript:window.open(
‘http://localhost/dev1/’, ‘WebApplication’,
‘width=1000,height=700,scrollbars’);">
Go to the app
</a>
Internet Explorer has a security feature that warns users when unknown scripts are trying to execute. You might have some feature enabled that stops popups from launching. So an error like this might display the first time someone uses the above code:
"To help protect your security, Internet Explorer has restricted this file from showing active content that could access your computer. Click here for options…" Clicking the top of the browser gives options "Allow Blocked Content" and "What’s the Risk?" There is no risk here, but your browser doesn’t know that. In case you didn’t understand the first message, you get one final confirmation when you Allow the content: "Security Warning: Allowing active content such as script and ActiveX control can be useful, but active content might also harm your computer. Are you sure you want to let this file run active content?" Yes.
The page that gets launched by the above script can scroll content when there is more content than will fit in the defined space. I’m assuming in the above that the average monitor is 1024×768, so I’m making the window just a little smaller, 1000×700, just to give the user a little room to move the window around and see what’s under it. If some of your users are still at 800×600 *gasp* you’ll need some code that will determine the display size and assign appropriate numbers.
 You’ll notice that the window can minimize, but it can’t maximize. That’s because we defined an explicit size. There is a resizable option, and some browsers might allow maximization as well.
You’ll notice that the window can minimize, but it can’t maximize. That’s because we defined an explicit size. There is a resizable option, and some browsers might allow maximization as well.
Another question that might arise now is: what happens if the user clicks the X in the corner? Again, I fall back on breaking fingers. As a developer you’ve done all you can do to stop them from getting into trouble. That X in the corner is there to give the user a final "if all else fails" way out. If they choose that option first then they deserve what they get (lost data, incomplete transactions, etc). If clicking that X leaves your server(s) in a weird state then you need to encourage the user to select different options whenever possible. Which brings us to touch on the design of User-Friendly interfaces…
- Always guide your users to the proper way out.
- Give them an Exit button and/or a menu option and/or some other object that they can click on to exit. As I said above, if they can’t see a Back button, they can’t click it. If all they can see are your navigation buttons, chances are they’ll be clicking your buttons instead of looking for something that you don’t want them to click
- Such a controls must be obvious and well documented – never leave your user guessing whether they should click a button, or wondering how to get out.
- Make it easier for them to hit your button than it is to reach up to click X.
- Where possible, train the users to use the proper way out so that they don’t break your app for you.
- If necessary, short of threatening to break their fingers, emphasize that there could be consequences for existing your app the wrong way. Give them the opportunity to use the app properly. I don’t know what tools you’re using but some tools don’t handle this situation as well as others, where a user is connected one second and is simply gone the next. Until you are sure that your environment goes through some kind of wrapup to release licenses and other resources, you need to do what you can to minimize the chances for problems. The practice of Social Engineering (telling users what’s expected, and expecting them to follow the rules) can sometimes be as effective as writing a bunch of code to accomodate disconnections.
I hope I covered this one. Please let me know if I missed any key points.
8 thoughts on “The Dreaded Back Button”
Leave a Reply
You must be logged in to post a comment.
The fairly obvious and rather large hole in your soultion is that the backspace button on the keyboard also performs the same function. A macro to make THAT button dissappear may be a little harder to write!
I guess I should have tried this before commenting!
The trick (obvious when you think about it) is that the backspace has nothing to go back to, so you cannot exit the application this way. Try taking the "options" parameter out of the window.open command and you’ll see what I mean.
Which leads me to think it’s not disabling the backspace which is key here, it’s not having something to go back to – because you opened the app in a new window. In which case the function works just as well without any options, in terms of ‘disabling’ the back button(s) at least.
The "dreaded back button" is in fact just one facet of the problem, and there are still plenty of other opportunities to browse away from the app on the toolbar, so getting rid of the chrome is probably the way to go nevertheless.
Once the user jumps into a window with an application there will be no previous page, you’re right. But many apps consist of multiple pages, and many developers are concerned about what happens after that first page. Depending on the tools, an end-user could still right click for a context menu and then select Back. There’s no perfect way to avoid this issue given the medium – someone intent on breaking your web app will find a way to do so.
If you’re dealing with mature adults who need to use your software in a business context then removing the Back button should be good enough to remove temptation and remind them that hitting that button is a bad thing.
If you have a different audience then you may need to reconsider how you’re writing or presenting your application. For what it’s worth, I know a lot of kids spend time in forums and web-based games, and they know they should never hit the Back button. They learn from the first time that doing this stops them from getting what they want. If kids can learn this lesson quickly then adults can too. If your response to that is "you don’t know my users", then (hard line here) this is where I think discipline and professionalism need to play a bigger role in the implementation of technology.
BTW, I neglected to mention in the article that the status bar also goes away when we open windows like this. Add the ",status" option to bring it back.
The question comes up occasionally about closing the parent window after a child has been launched. That’s not always a good idea but it’s technically possible. I wrote up the notes at the following link about an eon ago. I haven’t tried to use these scripts with DesignBais yet but I’ll bet they’d work. Please let me know if you use this:
http://nebula-rnd.com/freeware/html_1/
goal dirrected processing has long been a feature of computer programming and the removal of such facilities the provence of the inferior programer for whom maintaining such is simply a useless chore that is simply to difficult to bother with. Unfortunatly users like to have goal directed capability simply because so much of what that acually do involves the pursuit of various goals.
Huh? If you’re saying I’ve removed the Back button in order to avoid coding around the problem, OK, guilty as charged. But the problem is solved. If you have another solution, feel free to tell us. Before you post here please consider your words carefully, I don’t want to debate this topic which has been discussed by thousands before us. I’m providing solutions here. If you have a solution I’m interested, if all you have to offer is rhetoric I really don’t want to clutter this blog. Thanks for your comments.
sure if you gotta do it you gotta do it. But don’t slang the facility please.
If you would like to look at ENFLATDM in the FTP site and you use D3 in your web site you should be able to enhance the back button so the user can see their entire history of movements through your site (in a pop up similar to a DOS dirrectory) with relative ease. It may not be the solution you want , but purhaps then you could be rid of the back button with impunity by providing a superior solution , which you can then control?.
With apologies, I’m starting to delete comments. I don’t have time to argue, I barely have time to give away free solutions. Please argue somewhere else. I’m also deleting comments that go too far off-topic. My solutions work. If you disagree with the solution I’ll consider alternatives, but don’t tell me what I’ve already done doesn’t work – the proof that it does work is right here for everyone to see.