DesignBais Tip – Goodbye plain text forms
How’d you like to get complex text and image formatting into your DesignBais forms? How’d you like to edit that text with a WYSIWYG editor, without having to see any HTML at all? Might your users be interested in storing formatted data rather than plain old text – including images?
People are getting used to entering formatted text in a web browser these days. You might have some users who have recently graduated from green screen to the browser, and they might already be asking for complex browser features that they see elsewhere. Give um an inch, eh? Well, I don’t like to tell users ‘no’, and when I see WYSIWYG editors in forums, blogs, and even the most basic ‘send us your comments’ pages, I get the itch to use tools like this in my business development too.
I have the feeling that most developers are still asking pretty basic things out of their DesignBais toolkit, even though it’s capable of so much more, as I’ve shown many times here in this blog. This particular tip is pretty complex. Rather than go into detail about exactly how it’s all done, I just want to make sure you know what’s possible, and if you really need to know how you can contact me for development services.
One of the most popular browser-based HTML editors is the FCKEditor. No, that’s not an abbreviated curse, those are the initials of the author. FCKEditor is open source freeware, translated for a lot of natural languages, programming languages and environments, and used in all kinds of products and add-ins. At this very moment I’m typing formatted text into an instance of FCKEDitor which has been integrated into my WordPress blog software.
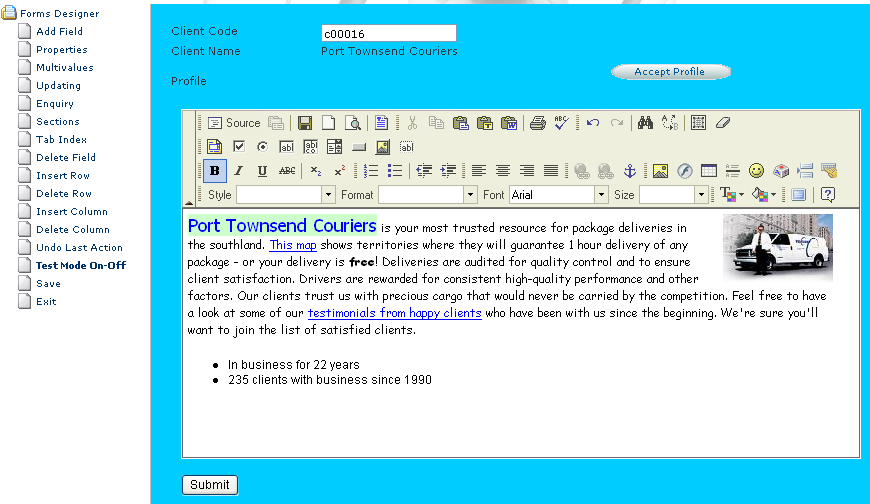
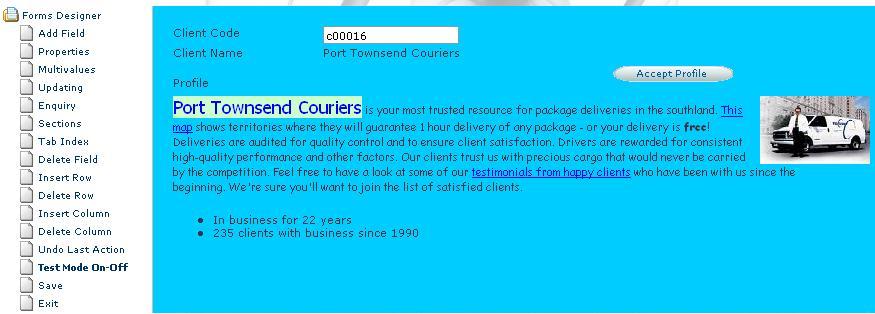
The first image shows the FCKEditor embedded in a DesignBais form. The second shows the formatted text after the user accepts the data. Click the images to launch a larger view.
Using the techniques I documented for putting scripts into DesignBais forms, it seemed to me that I should be able to embed a JavaScript-based FCKEditor into a form just like anything else. That wasn’t a big problem and just involved some cut n paste code right from this very blog.
The next task was to get the data from the editor back into the MV DBMS. To solve this I created a custom ASP.NET page which received the data from the FCKEditor. The editor can post back to any server-side environment. It seemed to me mv.NET would be an ideal cross-platform tool to accomplish this. The following few lines of code get the data and posted them to the server:
mvAccount acct = new mvAccount("DBDev1");
mvFile file = acct.FileOpen("HtmlData");
string sid = HiddenSession.Value;
mvItem record = new mvItem(file,sid,FCKeditor1.Value);
record.Write();
acct.Logout(true);
FCKEditor1.Value has the HTML that was created in the UI. You might wonder what that HiddenSession thing is. I needed a way to save the data with an ID that was unique to the browser session doing the entry. DesignBais has a SESSION.ID variable that’s present on every exchange with the server. When I loaded the editor into the DB form I passed the SESSION.ID into the form containing the editor. (Yes, form within a form). That ID was stored in a hidden variable. When the FCKEditor data is submitted back to the server it carries this session ID with it, and I use it above to store the data in a file called HtmlData with the unique ID.
Now for getting that data back into the record that the user is maintaining, I have the user click a button called "Accept Profile". While it looks like this just closes the data entry form, it also reads that HtmlData item using the current session ID. The data is then saved with other data if the user does decide to save.
It only took a couple hours to get from "I wonder if" to writing this up as a success story. For production use a lot of enhancements would be required, and a lot of testing would need to be done. I’ll leave it to you to decide if it’s worth the effort.